ヒョウタン商事のLEEです。今日は、ホームページに配置する写真のサイズを軽くする方法を説明したいと思います。
利用パソコンはmacOSX、利用するアプリ:プレビュー(無料)、Adobe Photoshop CC 2019 (有料)
ピクセルについて
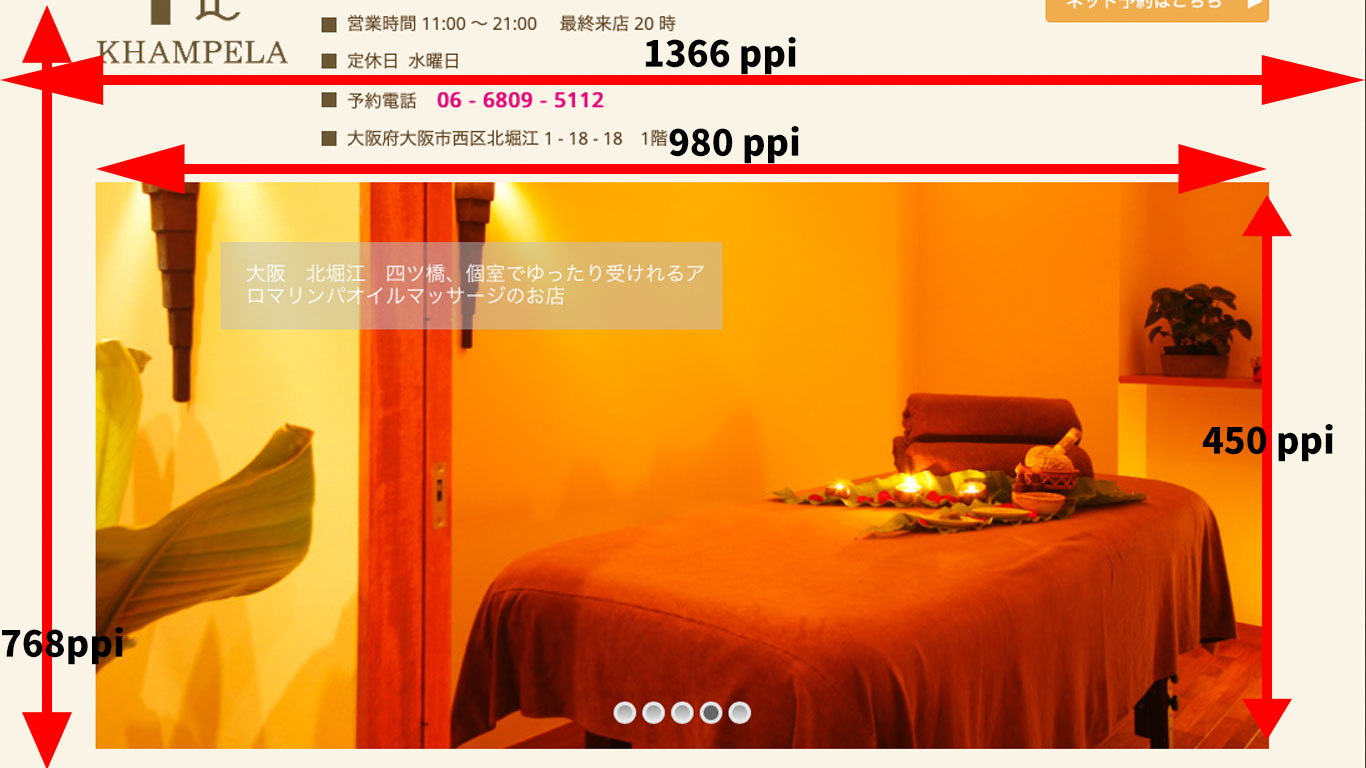
 15インチのノートパソコンでHPを閲覧した様子です。ノートの液晶画面サイズの横1366ppi、横768ppiに対して、真ん中の写真のサイズを見ると、横980ppi x 縦450 ppiとなります。
15インチのノートパソコンでHPを閲覧した様子です。ノートの液晶画面サイズの横1366ppi、横768ppiに対して、真ん中の写真のサイズを見ると、横980ppi x 縦450 ppiとなります。
写真のファイルサイズの調整
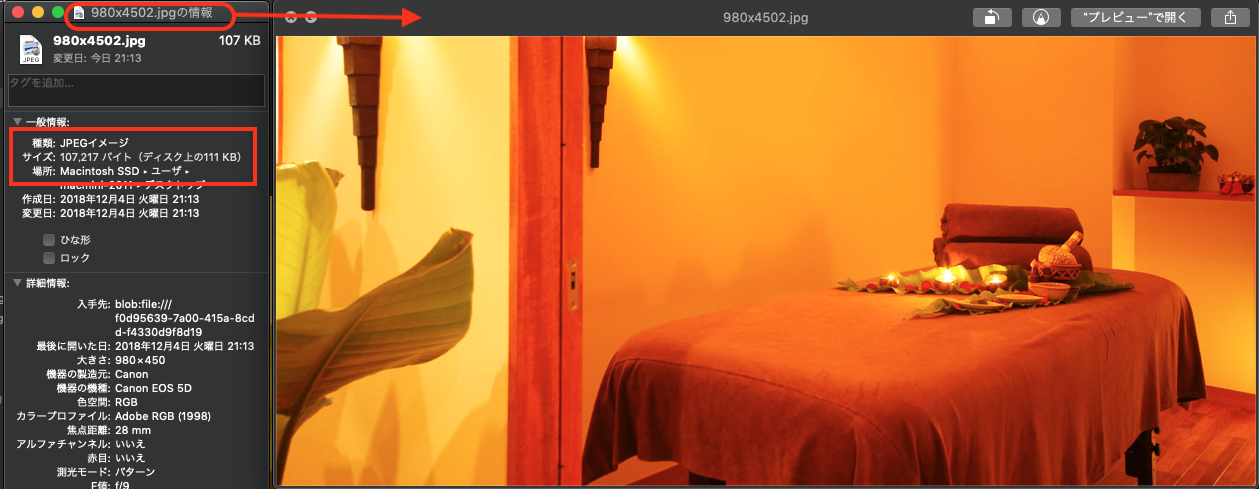
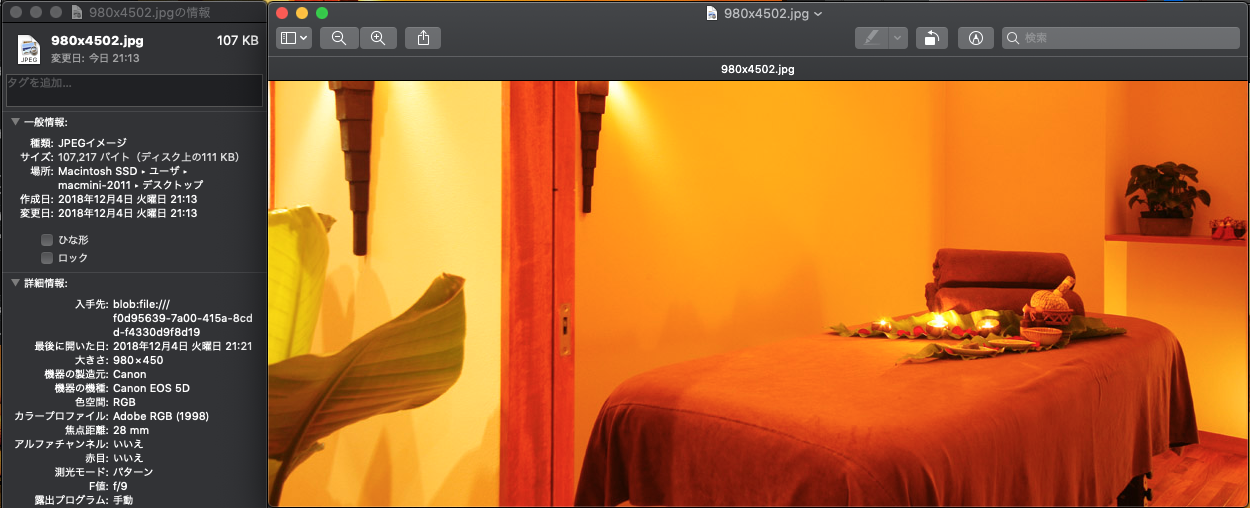
 この写真は横真ん中に写真を配置したいと思います。横980 x 縦450 解像度は72ppiです。
この写真は横真ん中に写真を配置したいと思います。横980 x 縦450 解像度は72ppiです。
ファイルサイズは107,217バイト

タスク:
この写真の横縦はこのまま、ファイルのサイズの大きさを小さくしたい。
利用するパソコンはmacOSで、利用アプルリケーションはデフォルト付いているアプリ「プレビュー」と「Adobe Photoshop」を解説してまいります。
プレビュー

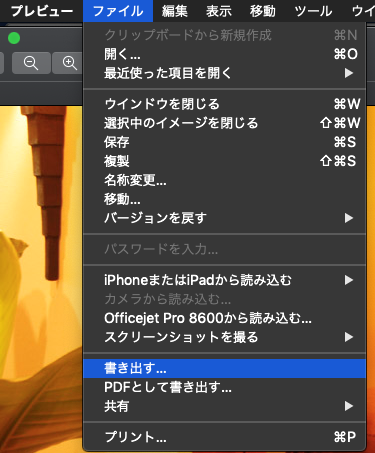
写真を開き、「ファイル」> 「書き出す」を選択します。


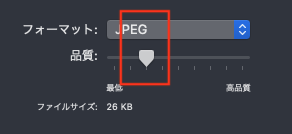
品質のバーを低い側に移動します。

左3本目のメモリに移動します。

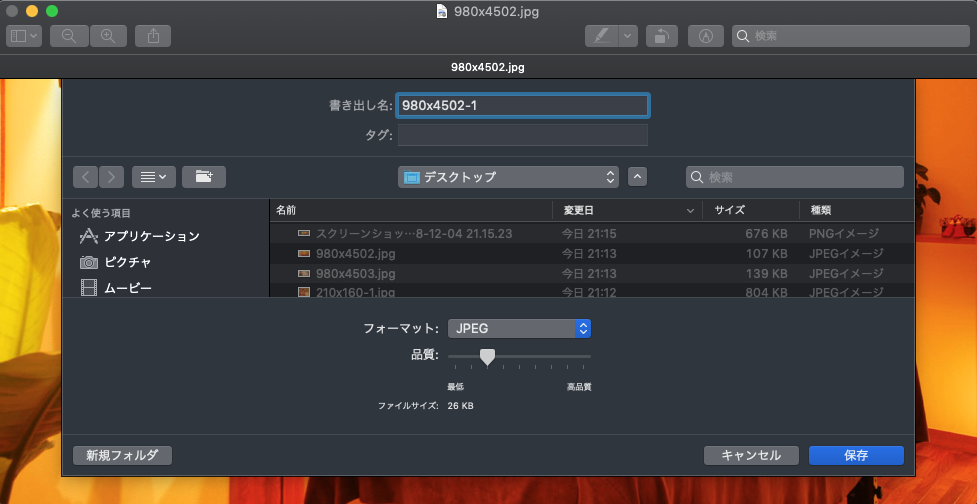
書き出し名をつけて、保存をクリックします。

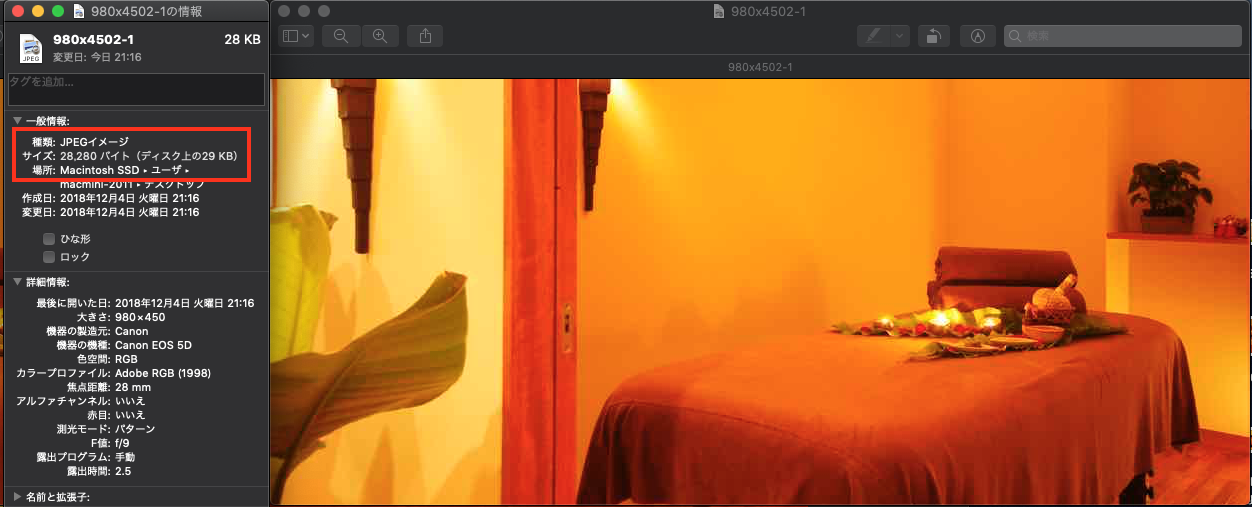
サイズを見ると約29KBになりました。
上の原本111KBに対して、29KBに圧縮されました。
111 KB ➗ 29KB = 約3.82倍軽くなりました。
写真の画質はやや落ちるのが分かります。
Adobe Photoshop

今回はAdobe PhotoshopCC 2019で作業を進みます。手順は古いPhotoshopとおどんど変わりません。

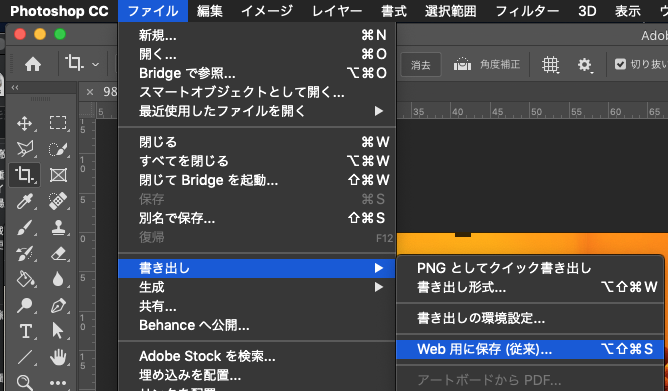
「ファイル」>「書き出し」>「Web用に保存(従来)」をクリックします。


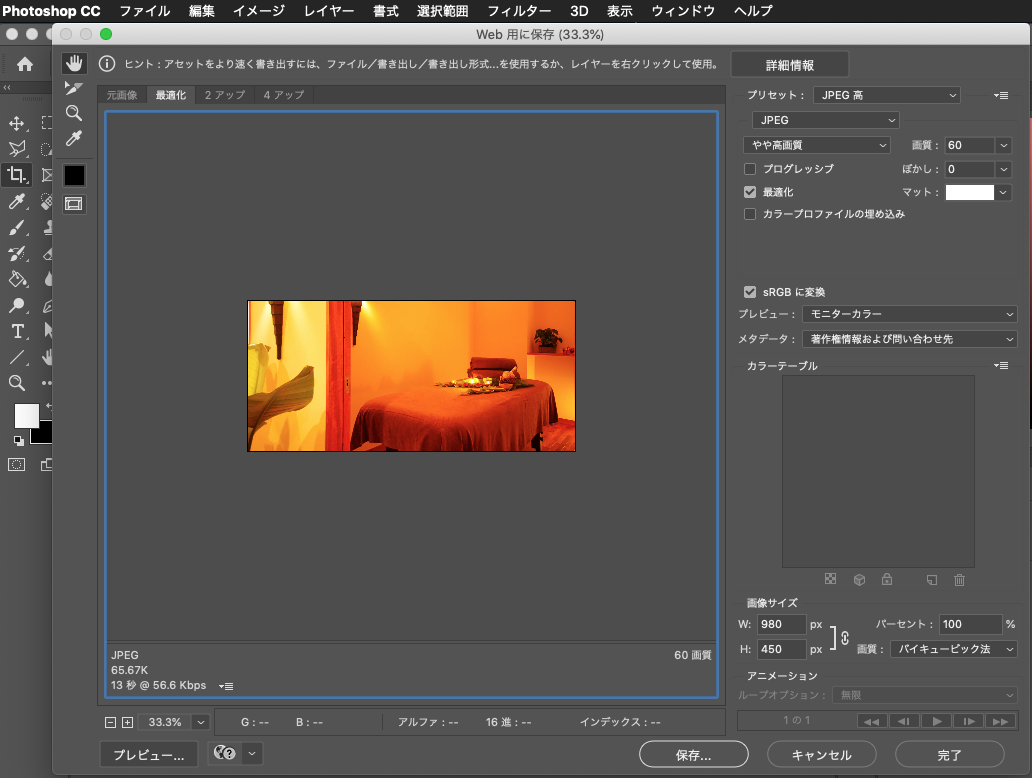
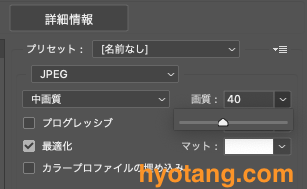
❶ 右上の所に「JPEG」を選択してください。
❷ 中画質を選び、画質を40に変更

「保存」をクリックします。

左:原本 右:Photoshopで写真のサイズを圧縮した画像です。
比較:

圧縮前のサイズ111KB

Photoshopで圧縮を行なった後のサイズ:37KB
結論:
PCサイトの写真を綺麗に仕上げるには、写真のファイルサイズは大きいです。
今モバイルが主役になり、画面が小さいので、写真の画質を綺麗を取るより、検索対策で、写真が軽いのは大事です。
上位に表示されるには、必要なステップです。
「プレビュー」を利用するのか、「Photoshop」を使うのか、それぞれの特徴と癖があり、自分に合うやり方で作業していただければ幸いと思います。
LEE